HTML क्या है? – What is HTML In Hindi (सम्पूर्ण जानकारी)
HTML Kya Hai? -: HTML एक कंप्यूटर भाषा है जो अधिकांशतः वेब पेज और ऑनलाइन वेब एप्लिकेशन बनाने के लिए उपयोग किया जाता है।
HTML वह भाषा है जिसमें अधिकांश वेबसाइटें बनाई जाती हैं। HTML का उपयोग मुख्यतः वेब पेज बनाने के लिए किया जाता है।
HTML के द्दारा बने वेब पेज को दिखने में आकर्षक बनाने के लिए इस्तेमाल किए गए कोड को CSS के रूप में जाना जाता है।
HTML को टिम बर्नर्स-ली द्वारा 1990 में बनाया गया था। HTML का पहला संस्करण HTML 1.0 था, लेकिन पहला मानक संस्करण HTML 2.0 था, जिसे 1995 में प्रकाशित किया गया था।
HTML के पहले वर्शन में 18 टैग शामिल थे। HTML का अब तक का सबसे नवीनतम संस्करण HTML5, 2014 में आया था।
HTML और HTML5 के बीच मुख्य अंतर यह है कि HTML5 बहुत सरे नए semantic tags का समर्थन करता है जैसे कि <article>, <header>, और <footer> आदि
तो दोस्तों यह थी HTML की एक बेसिक सी जानकारी, यदि आप HTML के बारे में Detail में जानना चाहते है तो आप इस आर्टिकल को आगे पढ़ते रहे क्योकि आज के इस आर्टिकल में हम विस्तार से जानेंगे कि HTML Kya Hai? HTML का इतिहास क्या है? Html Tag, Elements और Attribute क्या होते है? और HTML का उपयोग क्या है? आदि।
तो आइये अब बिना समय गवाए सबसे पहले जानते है कि HTML क्या है? (What is HTML In Hindi)

HTML क्या है? (What is HTML In Hindi)
Definition of HTML -: HTML का पूरा नाम हाइपर टेस्ट मार्कअप लैंग्वेज है। HTML लैंग्वेज का उपयोग वेब पेज तथा वेब एप्लीकेशन बनाने में किया जाता है |
HTML के द्वारा बनाया गया वेब पेज ज्यादा आकर्षक नहीं होता इसलिए वेब पेज को और ज्यादा आकर्षक बनाने के लिए वेब पेज में Html के साथ जावा स्क्रिप्ट और कास्केडिंग स्टाइल शीट (CSS) का उपयोग किया जाता है |
HTML एक सिंपल लैंग्वेज तथा लिंक क्रिएटर है | ये दो या तो से अधिक पेजों के बिच लिंक स्थापित करता है | यदि यूजर उस लिंक को क्लिक करता है तो वेब ब्राउज़र की मदद से उसे एक नया पेज प्राप्त होता है |
HTML को मूल रूप से headings, paragraphs, lists आदि की संरचना को परिभाषित करने के इरादे से विकसित किया गया था। हालाँकि, यह बात ध्यान देने योग्य है कि HTML को प्रोग्रामिंग भाषा नहीं माना जाता क्योंकि यह dynamic वेब पेज नहीं बना सकता यह केवल स्टैटिक वेब पेज बनाता है।
HTML का फुल फॉर्म क्या है? (Full Form of HTML In Hindi)
HTML का फुल फॉर्म HyperText Markup Language है, और यह वेब पेज लिखने के लिए सबसे अधिक इस्तेमाल की जाने वाली भाषा है। यहाँ हाइपरटेक्स्ट, मार्कअप लैंग्वेज और वेब पेज का अपना एक मतलब है जो की इस प्रकार है -:
HyperText -: हाइपरटेक्स्ट, वेब पेज (HTML documents) को लिंक करने का एक तरीका है। हाइपरटेक्स्ट के द्दारा दो या दो से अधिक वेब पेज आपस में एक दूसरे के साथ जुड़े रहते है। यह वेब पेजो को आपस में कनेक्ट करने के लिए उपयोग किया जाता है।
जब आप किसी वेब पेज में किसी लिंक पर क्लिक करते हैं, तो आप हाइपरटेक्स्ट का उपयोग कर रहे होते हैं। हाइपरटेक्स्ट पर क्लिक करके आप एक वेब पेज से दूसरे वेब पेज में बड़ी आसानी से पहुंच सकते है।
Markup language -: मार्कअप लैंग्वेज एक कंप्यूटर भाषा है जिसका उपयोग टेक्स्ट दस्तावेज़ में लेआउट को लागू करने के लिए किया जाता है। मार्कअप लैंग्वेज बताती है कि HTML कैसे काम करता है। मार्कअप लैंग्वेज के साथ, आप एक टेक्स्ट दस्तावेज़ को टैग के साथ “मार्क अप” कर सकते हैं।
मार्कअप लैंग्वेज टेक्स्ट को अधिक इंटरैक्टिव और गतिशील बनाती है। यह टेक्स्ट को इमेज, टेबल, लिंक आदि में बदल सकता है।
Web Page -: वेब पेज एक HTML डॉक्यूमेंट है जो आमतौर पर वेब ब्राउज़र द्वारा translate किया जाता है। वेब पेज static या dynamic प्रकार का हो सकता है। HTML की मदद से हम स्टैटिक वेब पेज बनाते हैं।
HTML का इतिहास (History of HTML In Hindi)
HTML को सन 1990 मे Tim Berners-Lee ने बनाया था इसलिए टिम बर्नर्स-ली को HTML का जनक कहा जाता है।
HTML का पहला संस्करण HTML 1.0 था, लेकिन पहला मानक संस्करण HTML 2.0 था, जिसे 1995 में प्रकाशित किया गया था।
समय के साथ साथ HTML में सुधार होते गए और मार्केट में HTML के नए नए संकरण आते गए। अभी के समय में HTML का पांचवा संस्करण (HTML5) चल रहा है जिसके बारे में हम आगे बात करने वाले है।
HTML के अलग – अलग संस्करण (Different Version of Html In Hindi)
HTML एक विकसित लैंग्वेज है और HTML के अपने अलग -अलग वर्शन है जो अपने – अपने डिफ्रेंट feature को सपोर्ट करते है, सभी वर्शन का अपना एक अलग वर्शन नंबर होता है -:
1. HTML 1.0
HTML का पहला वर्शन HTML 1.0 था, जो HTML भाषा का आधार वर्शन था, और इसे 1991 में जारी किया गया था।
2. HTML 2.0
HTML 2.0 को 1995 में जारी किया गया था और यह जनवरी 1997 तक वेबसाइट डिजाइन के लिए मानक वर्शन था।
3. HTML3.2
HTML 3.2 को W3C द्वारा 1997 की शुरुआत में अंतिम रूप दिया गया। इसने वेब पेजों को जटिल गणितीय समीकरणों को शामिल करने की भी अनुमति दी। यह जनवरी 1997 तक किसी भी ब्राउज़र के लिए एक आधिकारिक मानक बन गया था। आज यह व्यावहारिक रूप से अधिकांश ब्राउज़रों द्वारा समर्थित है।
4. HTML 4.01
HTML 4.01 वर्तमान आधिकारिक मानक है। यह HTML भाषा का एक बहुत ही स्थिर संस्करण है, जिसे दिसंबर 1999 में जारी किया गया था।
5.HTML 5
HTML5 नवीनतम वर्शन है। HTML5 अभी भी प्रगति पर है, और सभी प्रमुख ब्राउज़र कई नए HTML5 तत्वों और API का समर्थन करते हैं।
इसका मुख्य उद्देश्य नवीनतम मल्टीमीडिया के समर्थन के साथ भाषा में सुधार करना है, इसे मनुष्यों द्वारा आसानी से पढ़ा जा सकता है।
दो प्रमुख संगठन हैं एक W3C (वर्ल्ड वाइड वेब कंसोर्टियम) है, और दूसरा WHATWG (वेब हाइपरटेक्स्ट एप्लिकेशन टेक्नोलॉजी वर्किंग ग्रुप) है जो HTML 5 संस्करण के विकास में शामिल हैं।
Html Tag क्या है? – What is Html Tag In Hindi
जितने भी कंटेंट Html में लिखा जाता है वो सभी कंटेंट Html ओपन टैग <html > और क्लोस टैग </html> के अंदर होता है तथा इस टैग के अंदर बहुत सारे टैग्स आते है | जैसे की –
1) हेड टैग (head) -: हेड, एलिमेंट डाक्यूमेंट्स के टाइटल, नाम और उससे रिलेटेड सभी डाटा को कॉन्टैन करता है |
हेड टैग के अपने ओपन <HEAD> और क्लोज <CLOSE > टैग भी होते है इसलिए इन्हे कंटेनर टैग भी कहते है |
नीचे कुछ html एलिमेंट दिए गए है जो (head) टैग के अंदर आता है –
- <BASE>
- <LINK>
- <META>
- <SCRIPT>
- <STYLE>
- <TITLE>
2) बॉडी टैग (BODY) -: बॉडी एलिमेंट उन सभी डाटा को कॉन्टैन करता है जिसे आप डॉक्यूमेंट पे दिखाना चाहते है |
जैस की – बॉडी की हैडिंग साइज , टेबल ,फोटो ,फ्रेम आदि |
Most used html Body tag
- <P >
- <IMG >
- <A >
- <BR >
- <TABLE >
HTML डॉक्यूमेंट की सामान्य संरचना (Basic Structure of An HTML Document)
आइए HTML का एक सरल उदाहरण देखते है -:
Example -:
<!DOCTYPE>
<HTML>
<HEAD>
<TITLE> MASTER PROGRAMMING </TITLE>
</HEAD>
<BODY>
<H1> WELCOME TO MASTER PROGRAMING</H1>
<P> HERE YOU CAN FIND ALL OF THE PROGRAMING LANGUAGE AS YOU NEED AND LEARN IT</P>
</BODY>
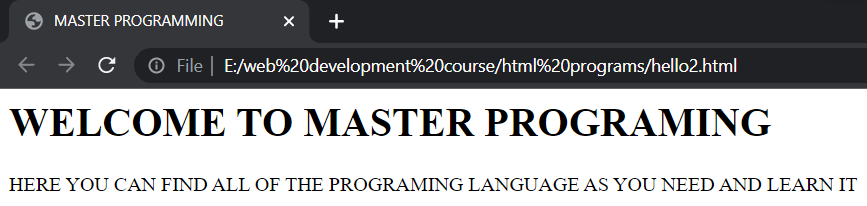
</HTML>Output -:

दोस्तों हो सकता है कि ऊपर लिखे गए कोड को समझना आपके लिए अभी आसान न रहा हो लेकिन आप निचे इस कोड का विवरण पढ़ कर थोड़ा अंदाजा लगा सकते है कि उस कोड का आखिर क्या मतलब है।
Description of HTML Example
<!DOCTYPE> -: यह document type को परिभाषित करता है यह ब्राउज़र को HTML के version के बारे में बताता है।
<html> -: यह टैग ब्राउज़र को सूचित करता है कि यह एक HTML document है। HTML टैग के बीच का टेक्स्ट web document को describe करता है। यह <!DOCTYPE> को छोड़कर HTML के अन्य सभी elements के लिए एक कंटेनर के रूप में कार्य करता है
<head> -: यह <html> element के अंदर पहला element होता है, जिसमें मेटाडेटा (document के बारे में जानकारी) होता है, बॉडी टैग खुलने से पहले इसे बंद कर दिया जाता है।
<title> -: इसका उपयोग उस HTML पेज का title जोड़ने के लिए किया जाता है जो ब्राउज़र विंडो के शीर्ष पर दिखाई देता है। इसे हेड टैग के अंदर रखा जाता है और इसे तुरंत बंद कर दिया जाता है।
<body> -: बॉडी टैग के बीच का टेक्स्ट उस वेब पेज का मुख्य कंटेंट होता है जो End User को दिखाई देता है।
<h1> -: <h1> टैग के बीच का टेक्स्ट वेबपेज के प्रथम स्तर के title का वर्णन करता है।
<p> -: <p> टैग के बीच का टेक्स्ट वेबपेज के पैराग्राफ का वर्णन करता है।
HTML Elements और Attribute क्या है? (What is HTML Elements And Attribute)
HTML Attributes -: HTML attributes कुछ विशेष शब्द होते हैं जो HTML elements या टैग के बारे में अतिरिक्त जानकारी प्रदान करते हैं। प्रत्येक टैग में कुछ attributes हो सकते हैं, जो उस टैग के व्यवहार को परिभाषित करती हैं।
HTML Elements -: एक HTML डॉक्यूमेंट कई सारे elements से मिलकर बनी होती है। ये elements वेब पेज बनाने और उस वेबपेज में सामग्री को परिभाषित करने के लिए जिम्मेदार होते हैं।
HTML, यूजर को elements, tags, और attributes का उपयोग करके paragraphs और लिंक बनाने की अनुमति प्रदान करता है।
HTML का उपयोग करने के लिए आपको केवल यह जानने की आवश्यकता है कि आपको कोई परिणाम प्राप्त करने के लिए किस प्रकार के मार्कअप ( tage, elements, and attribute) का उपयोग करना है।
HTML की विषेशताएं (Features of Html In Hindi )
- यह बहुत ही सहज और सरल भाषा है।
- इसे उपयोग करना और सीखना बहुत ही आसान है |
- इसे आसानी से समझा और संशोधित किया जा सकता है।
- ये एक प्लेटफार्म इंडिपेंडेंट लैंग्वेज है |
- इसमें किसी भी प्रकार का लिंक जैसे हाइपरलिंक को जोड़ सकते है |
- इसमें वीडियो, आडिओ, इमेज जोड़ना बहुत ही आसान और सरल है |
- ये एक मार्कअप लैंग्वेज है जिसमे हम अपने आवश्यकता के अनुसार पेज के लेआउट को चेंज कर सकते है |
- यह टेक्स्ट के साथ-साथ वेब पेजों को डिजाइन करने का एक flexible तरीका प्रदान करती है।
- HTML एक Case Insensitive लैंग्वेज है जिसका मतलब यह है कि इसमें हम टैग को छोटे या बड़े अक्छर में लिख सकते है इसका इस पर कोई प्रभाव नहीं पड़ेगा |
HTML का उपयोग (Uses of HTML In Hindi)
1) Web development -: डेवलपर्स, HTML कोड का उपयोग यह डिजाइन करने के लिए करते हैं कि ब्राउज़र वेब पेज elements, जैसे टेक्स्ट, हाइपरलिंक्स और मीडिया फ़ाइलों को कैसे प्रदर्शित करता है।
2) Internet navigation -: इंटरनेट यूजर हाइपरलिंक द्वारा आसानी से नेविगेट कर सकते हैं हाइपरलिंक को एम्बेड करने के लिए HTML का अत्यधिक उपयोग किया जाता है।
3) Web documentation -: HTML, Microsoft Word की तरह ही दस्तावेज़ों को व्यवस्थित और प्रारूपित करना संभव बनाता है।
HTML लैंग्वेज के फायदे (Advantages Of Html In Hindi)
- इसकी मदद से हम वेब पेज बना सकते है और उनके लेआउट को भी चेंज कर सकते है |
- इसका उपयोग वेबसाइट बनाने में भी किया जाता है |
- ये आमतौर पर सभी ब्राउज़र को सपोर्ट करता है जैसे -Chrome ,Mozilla Firefox Etc.
- इसे अन्य लैंग्वेज जैसे- JavaScript, CSS के साथ भी यूज़ किया जा सकता है |
HTML लैंग्वेज के नुकसान (Disadvantages Of Html In Hindi)
- HTML की मदद से हम केवल Static Web Page बना सकते है, DYNAMIC बनाने के लिए अन्य लैंग्वेज का उपयोग करना पड़ता है |
- एक सिम्पल सा पेज बनाने के लिए हमे बहुत सारी कोडिंग करनी पड़ती है |
- अन्य लैंग्वेजे के मुकाबले इसका सिक्योरिटी लेवल उतना अच्छा नहीं होता है |
Read More -:
- DHTML क्या है? HTML और DHTML में क्या अंतर है – HTML And DHTML Difference In Hindi
- Web Page क्या है? – What is Web Page In Hindi
- Website Kya Hai? Website Kaise Banaye जानिए हिंदी में
- Web Browser क्या है? – What is Web Browser In Hindi
- Coding Kya Hai? कोडिंग क्यों और कैसे सीखें?
निष्कर्ष
दोस्तों आज के इस आर्टिल्स में हमने HTML के बारे में बात की और जाना कि HTML क्या है? (What is HTML In Hindi) HTML का इतिहास क्या है? Html Tag, Elements और Attribute क्या होते है? और HTML का उपयोग क्या है?
तो दोस्तों आशा करता हूँ कि आपको ये आर्टिकल पसंद आया होगा और यदि ये आर्टिकल आपको पसंद आया है तो इस आर्टिकल को अपने दोस्तों को शेयर करना न भूलिएगा ताकि उनको भी HTML Kya Hai के बारे में जानकारी प्राप्त हो सके .
अगर आपको अभी भी Web Page In Hindi से संबंधित कोई भी प्रश्न या Doubt है तो आप कमेंट्स के जरिए हमसे पुछ सकते है। मैं आपके सभी सवालों का जवाब दूँगा और ज्यादा जानकारी के लिए आप हमसे संपर्क कर सकते है |
ऐसे ही नया टेक्नोलॉजी ,Computer Science से रिलेटेड जानकारियाँ पाने के लिए हमारे इस वेबसाइट को सब्सक्राइब कर दीजिए | जिससे हमारी आने वाली नई पोस्ट की सूचनाएं जल्दी प्राप्त होगी |